Storytelling tools for job interviews
Designing a new interview preparation tool for Savviest’s career services platform
September–October 2021
Research & Design

I researched, designed, and tested Savviest’s new interview preparation tool for modern job seekers.
The Problem
Design a new interview preparation tool for Savviest’s career services platform.
The Work
Detailed and focused competitor research
Primary user research
Wireframes
Critical high-fidelity screens
The Solution
Wireframe prototype and high-fidelity screens of a unique concept that fit stylistically and philosophically within Savviest’s existing platform.
Savviest is a career services platform that offers tools and a coaching marketplace for job seekers. Their resume-building tool, cover-letter writing tool, and job search database, all assisted by AI and strong design, help users become more successful candidates.
Savviest recognized that one missing piece of their career services suite was assisting job seekers with job interviews. Savviest contracted me and another UI/UX designer to research and design a brand new interview preparation tool.
Deliverables
Detailed and focused competitor research
Primary user research
Wireframes
Critical high-fidelity screens
Users and audience
Job seekers and professionals changing careers
Roles and responsibilities
Workshop Moderation
Stakeholder Management
Experience Strategy
UX Research
UX Testing
UX Design
UI Design
Tools
Pen and paper, Figma, FigJam

User interviews
We listened to job seekers and career professionals.
There are two stakeholder groups at play in a job interview—the job seeker and the interviewer. We wanted to learn about job seekers’ experiences, as well as expert opinions about effective interview preparation and what a “good interviewee” looks like.
We interviewed five potential users (job seekers) and five experts (hiring managers, career coaches, and recruiters).
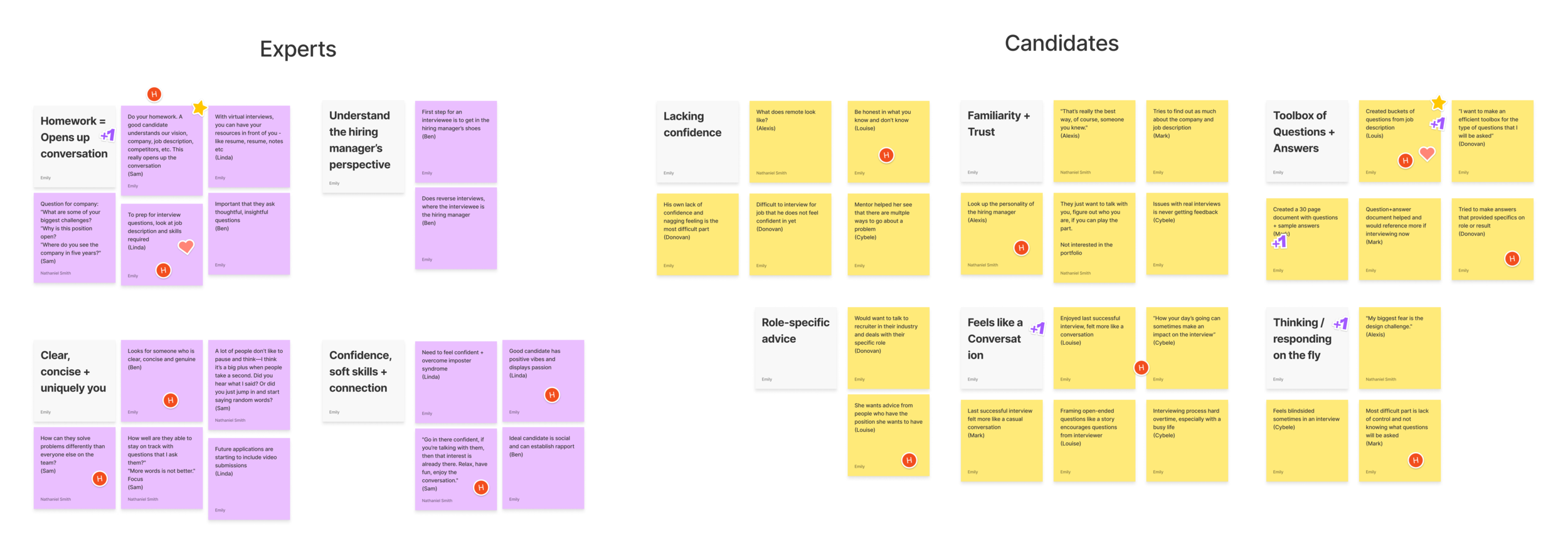
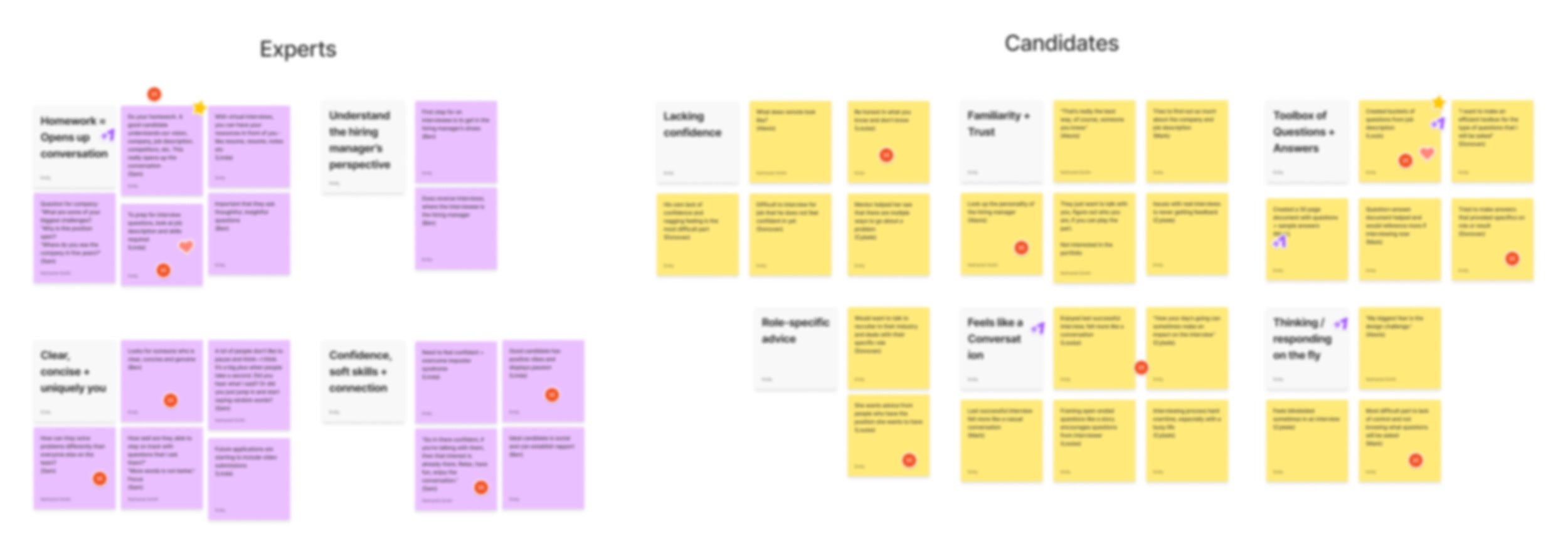
Affinity mapping
Mapping their experiences revealed patterns.
We analyzed and synthesized our findings about the job interview preparation experience into two affinity maps: “Experts” and “Job candidates.”
Stickers are expressions of interest or priority from the Savviest team during our affinity map presentation and workshop.
Experts
Believe when applicants do their homework it opens up conversation
Value when applicants understand the hiring manager’s perspective
Value candidates who are clear, concise and unique
Value confidence, soft skills, and the ability to connect
Candidates
Worry about lacking confidence
Believe familiarity and trust can help strengthen an interview
Appreciate role-specific advice
Feel good about interviews that feel like a conversation
Find it useful to prepare a personal “toolbox of questions and answers”
Worry about thinking and responding on the fly
-
“A good candidate is someone who understands our vision, our company, has done some homework, understands the job description, and knows what the conversation is going to be about.”
—Sam, Recruiter
-
“He just wanted to talk to me, and figure out who I was. So most of my energy was spent preparing and looking the part. I knew that for this particular person, that was what was important.”
—Alexis, Job seeker
Archetypes
We decided to design for the over-prepper, the anxious job seeker, and the self-defined “imposter.”
Without further in-depth user research, we did not think it would be useful to focus on one or two single personas. Instead, we used the results of our research interviews to build three “archetypes” of Savviest users. Through this process, we were able to define central user needs to guide our work.
Competitor evaluation
After considering the many job hunt tools out there, we carefully defined Savviest’s target niche.
We completed an in-depth evaluation of eight competing job search preparation platforms. Some products were comprehensive, and some more focused. If they offered interview preparation services, however, they focused on providing question banks and coaching services.
After further analysis of competitors’ different approaches and a strategy workshop with the Savviest team, it became clear that
an unfilled niche might be in conversation generation and building personal narratives.
Problem Definition & Product Strategy
What’s the problem? How can Savviest help?
After synthesizing our research with the Savviest team, my co-designer led us in a Lean Concept Canvas session to define Savviest’s “unfair advantage” and our “unique value proposition.”
We generated the following guiding problem statement:
Problem Statement
How might we help users confidently create and tailor their stories for job interviews?

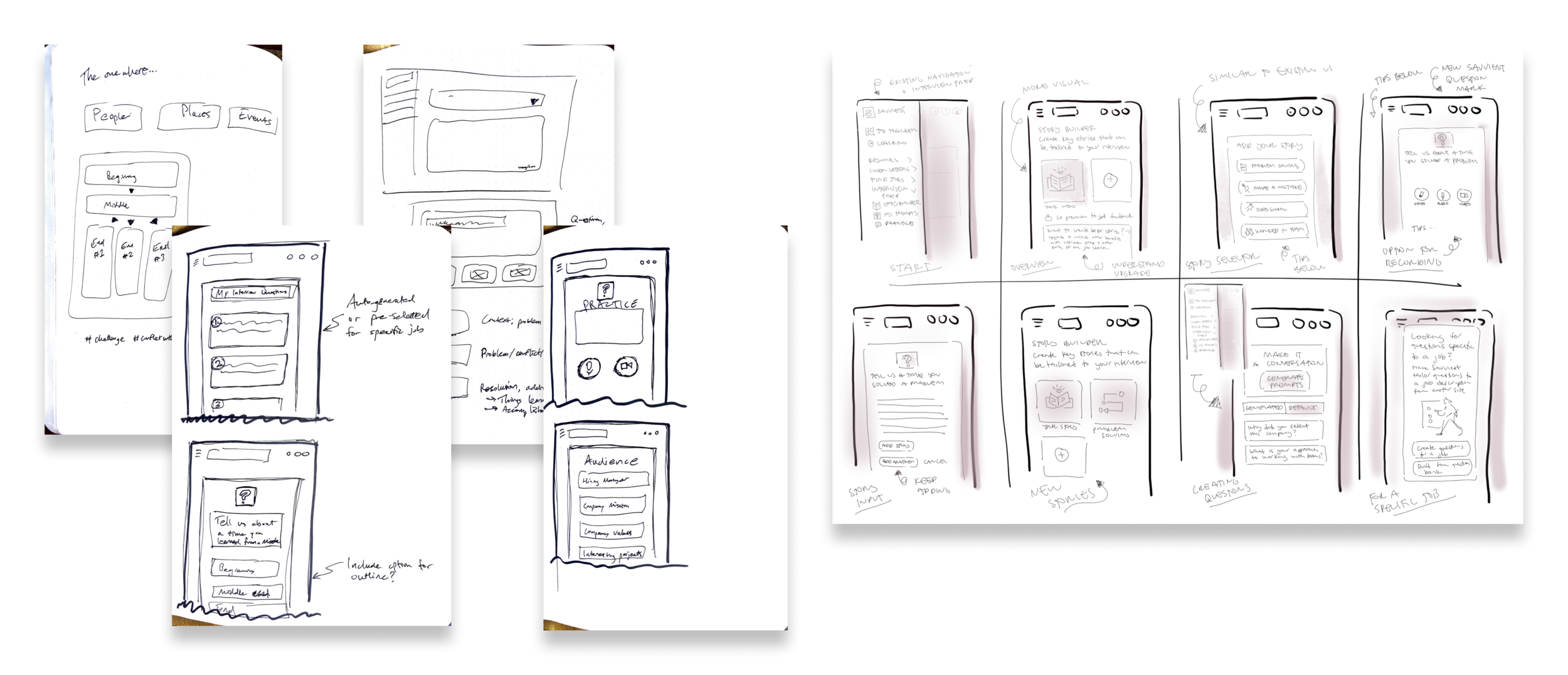
Solution ideation
We threw around ideas about story-building tools through sketches, from Friends’ “The one where…,” to story prompts, to more detailed flows.
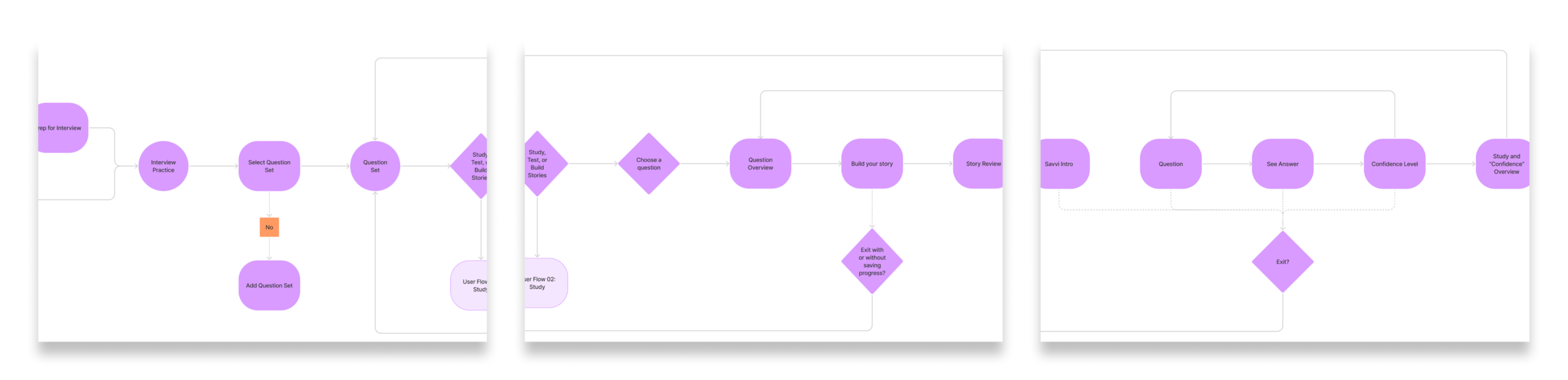
User flow design
Then we designed the users’ routes for choosing questions, building stories, and practicing their storytelling.
The three red routes included “Selecting Question Sets,” “Building Stories,” and “Practicing.”
Wireframing
Building out the wireframes solidified our model of story generation as interview preparation.
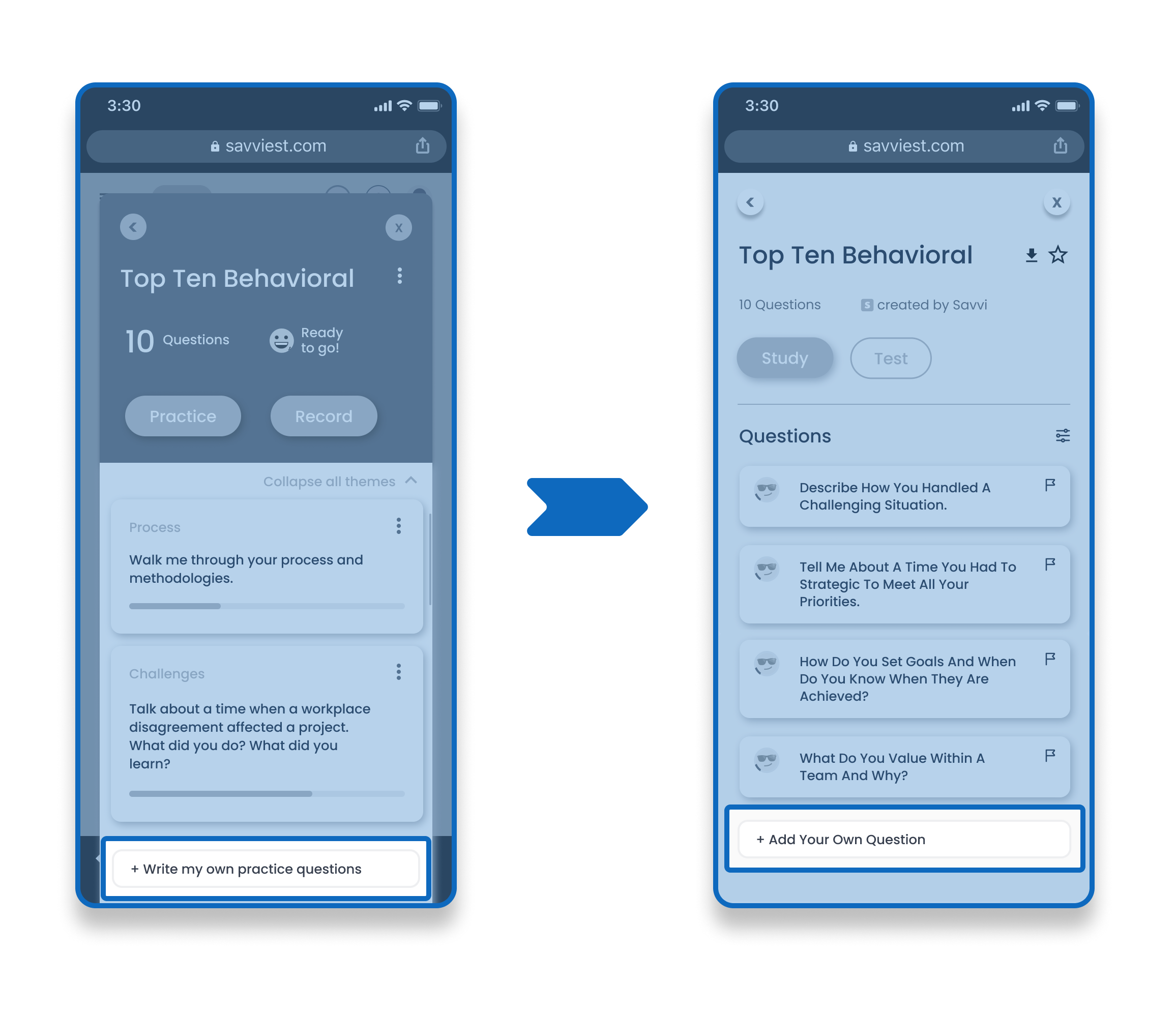
Job overview screen
Question set screen
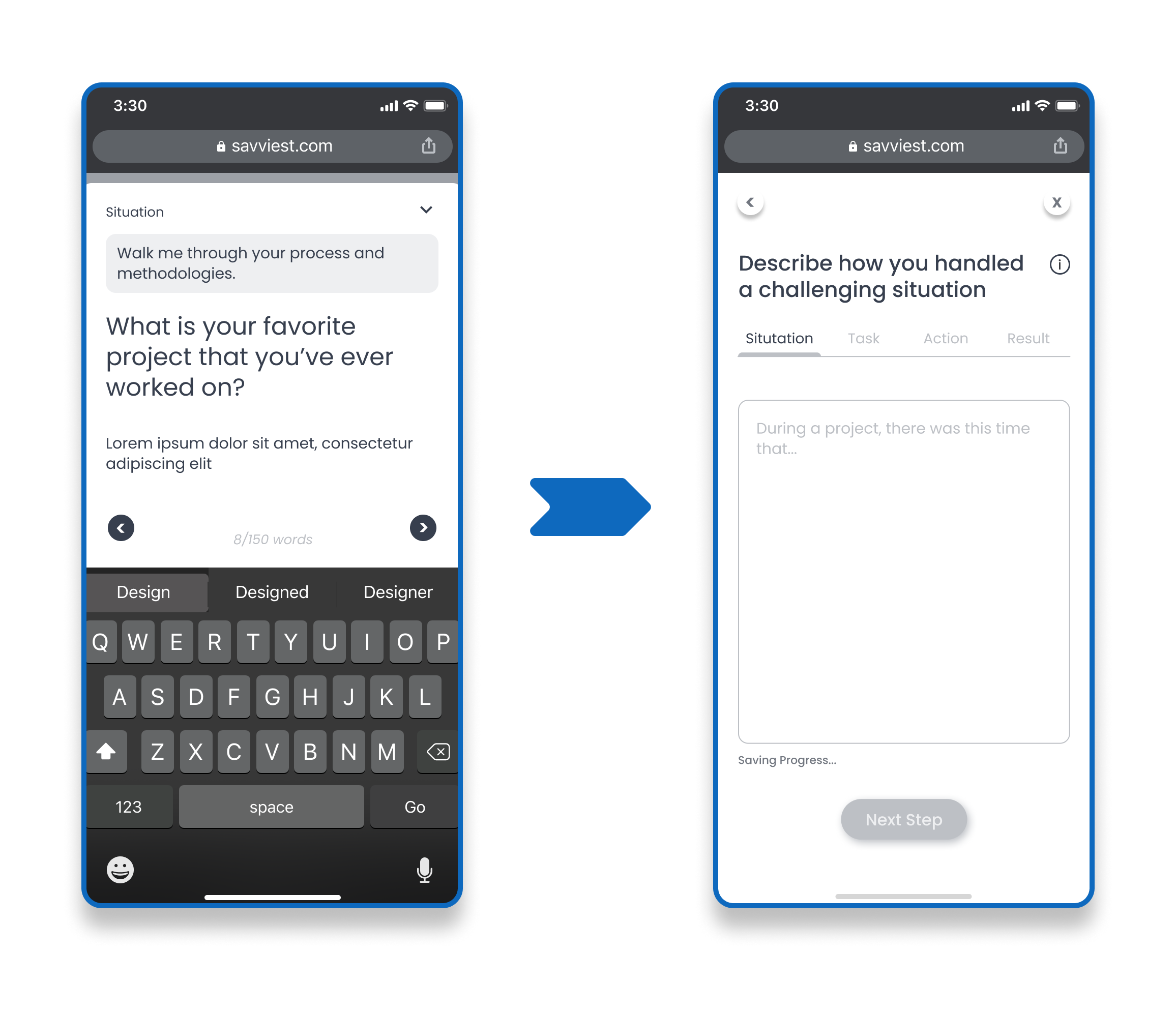
Storybuilder screen #1
Storybuilder screen #2
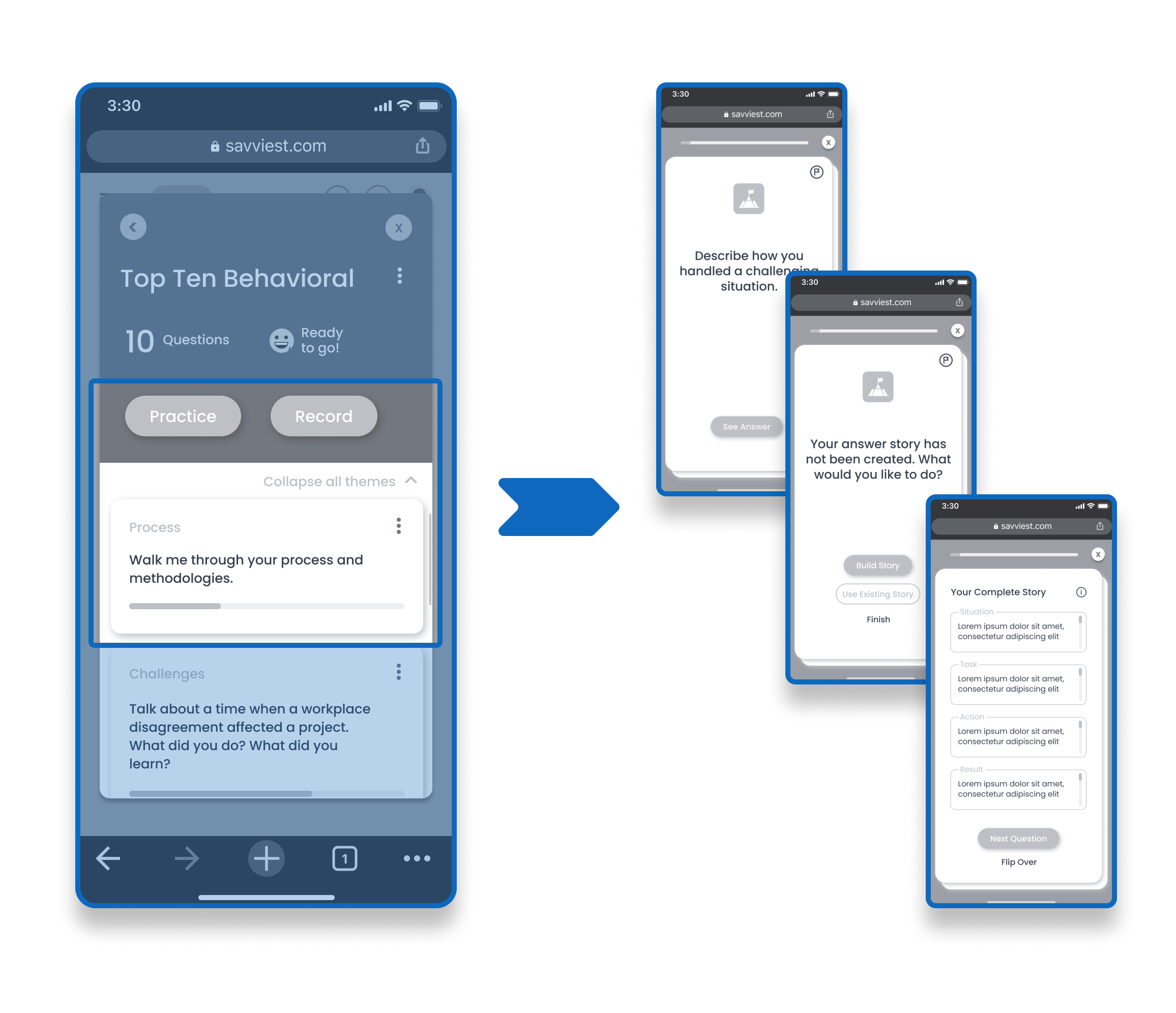
Story overview screen
After several feedback sessions with the team, the wireframes were ready for testing.

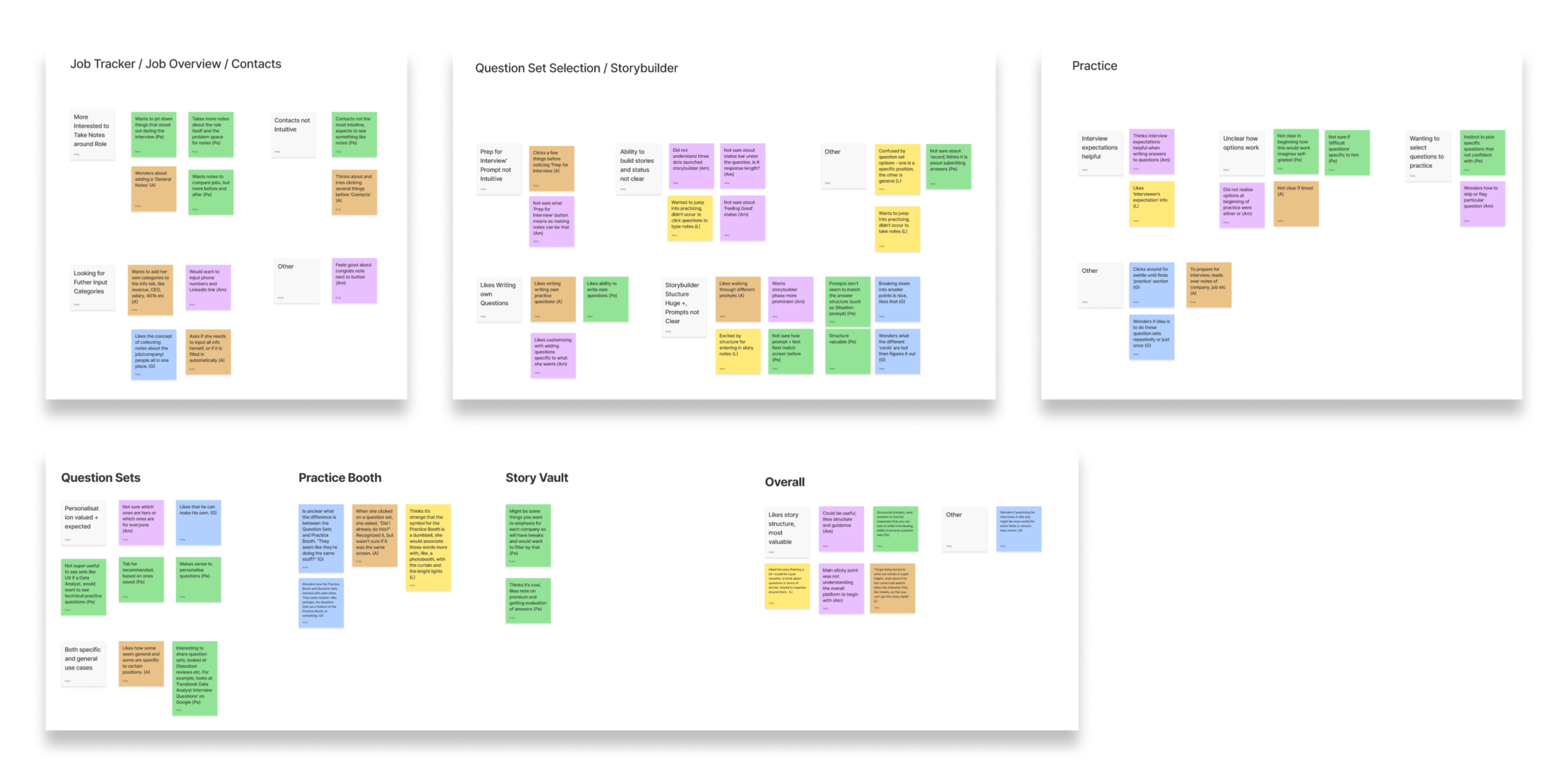
Usability testing
Testing and revisions focused on the tool’s flexibility and language.
We tested our three red routes with five recent or current job-seekers, synthesized our findings, and presented them to the Savviest team in affinity map form.
Some important findings and revisions included:
The language of the call to action on the “Job overview” screen— “Prep for interview”—was not fully intuitive for users. They considered all of the different actions on this screen to be interview preparation.
Users liked having the option to write their own practice interview questions.
The “Storybuilding” route was exciting for users, but the actual prompts and the UI design needed revision.
Users did not always want to write their “stories” and then practice, in that order. Users needed the flexibility to move back and forth between the practice and composition tools freely.
Words like “Practice” and “Record” were vague for users. What is the difference? What does practicing involve? We revised the language to be “Study” and “Test” and unified the story-building and “Practice” flows.
High fidelity mockups
Bringing the screens to life.
I designed the high-fidelity mockups of six critical screens chosen by the Savviest team.
Savviest’s existing design system and brand book are for desktop users.
Using those resources, I developed a new use of color, typography, and visual hierarchy for these mobile screens that matched Savviest’s style.
“Interview Practice Overview” screen
Featuring a dashboard and the “Question Sets” a user has been utilizing to practice.“Available Question Sets” screen
With suggested and recently viewed Question Sets and the ability to “Star” Question Sets for later viewing.“Question Set” screen
With an emoji meter for each question displaying how confident a user rated themselves and the ability to “Flag” questions that users need to focus on.“Question Study” screen
Where a user can practice answering, flag a question for further work, and view their prepared answer.“Storybuilder” screen
Where a user can prepare notes using the “STAR” method, and click the “i” for tips and strategies from Savviest for answering this kind of question.“Question Confidence” screen
Every time a user practices a question they will be prompted to log how confident they felt in their performance.

Deliverables
We worked closely with the team at Savviest from start to finish, and the result was a unique concept that fit stylistically and philosophically within Savviest’s existing platform.
At the end of this project, we delivered:
Detailed and focused competitor research
Primary user research
Wireframes
Critical high-fidelity screens
Next steps
The “Job Overview” section of this tool needs much more research and design work. Another round of user testing for this particular tool would also help with further revision and iterations.
Lessons & insights
-
It helps to synchronize workflows between team members early in the process.
-
Having development and user experience design voices is important.
-
The team was skeptical that we needed five testers and five research subjects from each category. They were grateful we insisted on it.
With fewer, trends do not feel validated; with more, things quickly become redundant.
-
Developing more detailed user flows earlier on in the project would have helped clarify the connections and redundancies between the three red routes.